
規則
- 【特定技術】需使用 JS for 迴圈技巧,裡頭數字不能直接寫在 HTML 上,需使用 JS 印 出。
- 需使用 HTML、CSS、JS 技術
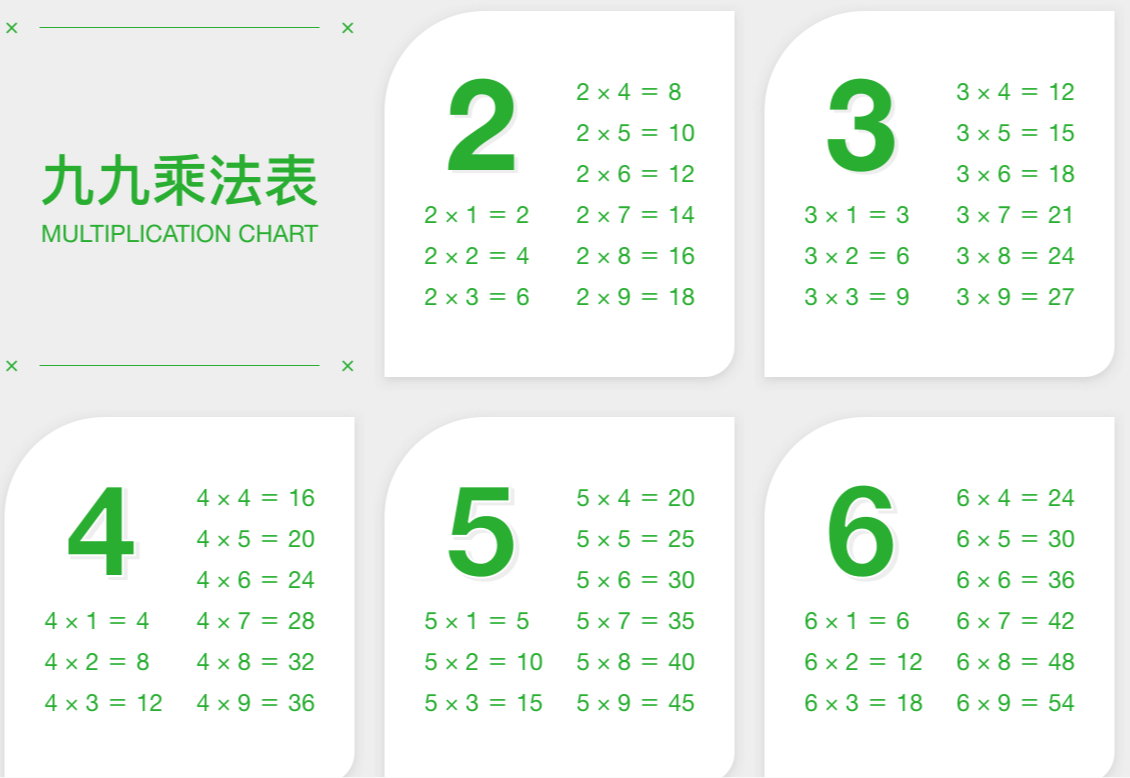
- 介面需與設計稿一致
其實這篤文也拖了蠻久才產出來的,算是新手入門題目,for 迴圈的練習,css 排版練習此 次挑戰也剛好用來練習 js 的寫法
css 部份 外部使用 flex 排版。裡面數字則是使用適合處理文繞圖的 float
createElement
(function () {
let $main = document.querySelector('.main');
for (let i = 2; i <= 9; i++) {
let $block = document.createElement('div'),
$num = document.createElement('div'),
$cal = document.createElement('div'),
numtext = document.createTextNode(i);
$block.classList.add('ninetable');
$num.classList.add('num');
$cal.classList.add('cal');
$num.appendChild(numtext);
$block.appendChild($num);
$block.appendChild($cal);
$main.appendChild($block);
for (let j = 1; j <= 9; j++) {
let $item = document.createElement('span');
let itemtext = document.createTextNode(`${i} X ${j} = ${i * j}`);
$item.appendChild(itemtext);
$cal.appendChild($item);
}
}
})();使用 createElement 建立新的 tag classList.add 加上 className
createTextNode 建文文字結點
直接塞字串
(function () {
let str = '';
for (let i = 2; i <= 9; i++) {
str += '<div class="ninetable">';
str += '<div class="num">' + i + '</div>';
str += '<div class="cal">';
for (let j = 1; j <= 9; j++) {
str += '<span>' + i + 'X' + j + '=' + i * j + '</span>';
}
str += '</div>';
str += '</div>';
}
document.querySelector('.main').insertAdjacentHTML('beforeend', str);
})();使用字串方式直接寫入 再使用 insertAdjacentHTML() 把傳入的字串解析成 HTML 或
XML,並把該節點插入到 DOM 樹指定的位置。它不會重新解析被使用的元素,因此他不會破
壞該元素裡面原有的元素。這避免了序列化的複雜步驟,使得它比直接操作 innerHTML 快
上許多。
Element.insertAdjacentHTML()