
規則
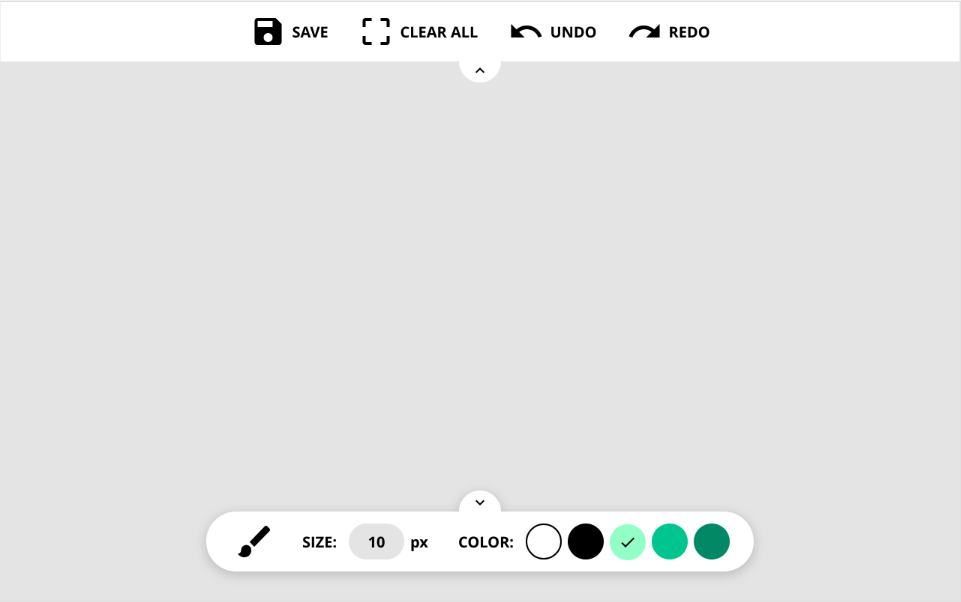
- 【特定技術】繪圖區請使用 Canvas 來設計,上方的控制列與下方的畫筆調整可不用 SAVE :點擊後可直接下載轉出的 PNG 圖片 CLEAR ALL:清除畫版樣式 UNDO、REDO:上 一步、下一步點擊箭頭時,功能列介面皆可進行收闔
- 【擴充功能】請再自行增加「兩個功能」
這次最大的收獲應該就是克服了 canvas 的心理障礙 XDD 寫完後發現 其實也還好嘛 (笑~
canvas 起手式先在 html 上 訂出一塊 canvas 的畫布 決定這次的繪畫範圍
<canvas></canvas>設定畫布
var $canvas = document.querySelector('canvas');
var ctx = $canvas.getContext('2d');這此的繪圖環境是以 2D 方式呈現 所以 getContext 上 就是輸入 2d 設定好後 接下來
我們就必需緊抓著 ctx 這個名字不放
設定筆畫樣式
ctx.lineWidth = 10; //設定線寬
ctx.lineCap = 'round'; //設定線頭樣式
ctx.strokeStyle = '#000000'; //設定顏色繪製路徑
ctx.beginPath(); //開始繪製
ctx.moveTo(10, 10); //起始點
ctx.lineTo(500, 10); //結束點
ctx.stroke(); //進行繪製當我們知道線條是這樣畫出來時那我們就能開始思考
當滑鼠按下時 去取得當下的坐標位置,移動時,邊存儲存邊繪置當下移動的路徑如此反覆 循環,即可繪製出
滑鼠事件
// mousedown 當滑鼠按下時
var status = false, //控制狀態,避免事件連續發生
posX,
posY;
$canvas.addEventListener('mousedown', function (e) {
if (status) return;
status = true;
// 將得到值存到變數裡
posX = e.offsetX;
posY = e.offsetY;
});
// mousemove 當滑鼠移動時
window.addEventListener('mousemove', function () {
if (!status) return;
ctx.beginPath(); //開始繪製
ctx.moveTo(posX, posY); //起始點
ctx.lineTo(e.offsetX, e.offsetY); //結束點
ctx.stroke();
// 儲存當下的結束點,在滑鼠移動時 這個動作一直持繽進行著
posX = e.offsetX;
posY = e.offsetY;
});
// mouseup 當滑鼠放開時
window.addEventListener('mouseup', function (e) {
status = false;
});如此一來 就能繪製出一條隨心所欲的路徑
影像儲存
document.querySelector('.save').addEventListener('click', function () {
// 將剛剛繪製好的圖像存成 base64 格式
var dataURL = $canvas.toDataURL('image/png');
// 將圖檔存出來
this.href = dataURL;
this.setAttribute('download', Date.now());
});影像匯入
document.querySelector('[type="file"]').addEventListener('change', function () {
var file = this.files[0];
var reader = new FileReader();
// 將圖像轉 base64 格式
reader.readAsDataURL(file);
reader.onload = function () {
var img = new Image();
img.src = this.result;
img.onload = function () {
// 將圖像匯製到 canvas畫布上
ctx.drawImage(img, 0, 0);
};
};
});了解 影像儲存 跟 匯入後做一個陣列 把 繪製完後 的圖像 存 base64 存到陣列裡就能處 理上一步一下步的動作囉
矩型繪製
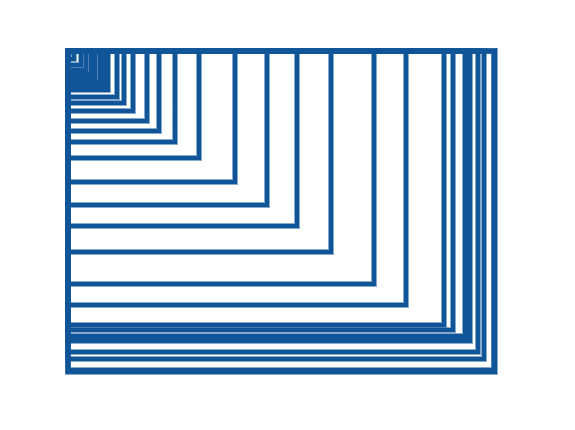
在畫矩形方面 試過了很多方試 一開始在 mousemove 上直接畫 但發現矩形會一直重疊如下
圖  找不到如何清除掉上一個矩形的方
式,後來鎖性先使用 css 繪製,在 mouseup 後 再把整塊矩形用 canvas 畫上去
找不到如何清除掉上一個矩形的方
式,後來鎖性先使用 css 繪製,在 mouseup 後 再把整塊矩形用 canvas 畫上去
目前還卡在無法順利的將文字輸入,囧~~~ 希望有高手大大能夠指點一下了
基本大致就是這樣囉 其他的就留給各位慢慢去探索啦
此篇文章 若有新的收穫會再持續更新